Thanks,
Corey
You should describe what you are trying to accomplish. There may be a better way to achieve other than the path you are on. See https://community.clover.com/page/asking-questions item (4).
@Jeffrey Blattman I did describe what I was trying to accomplish, your staff edited my post and made it a one liner. I feel like I have been admonished more than I've been assisted and it's frustrating. Here is my original post minus the name of the person who responded.
ME:
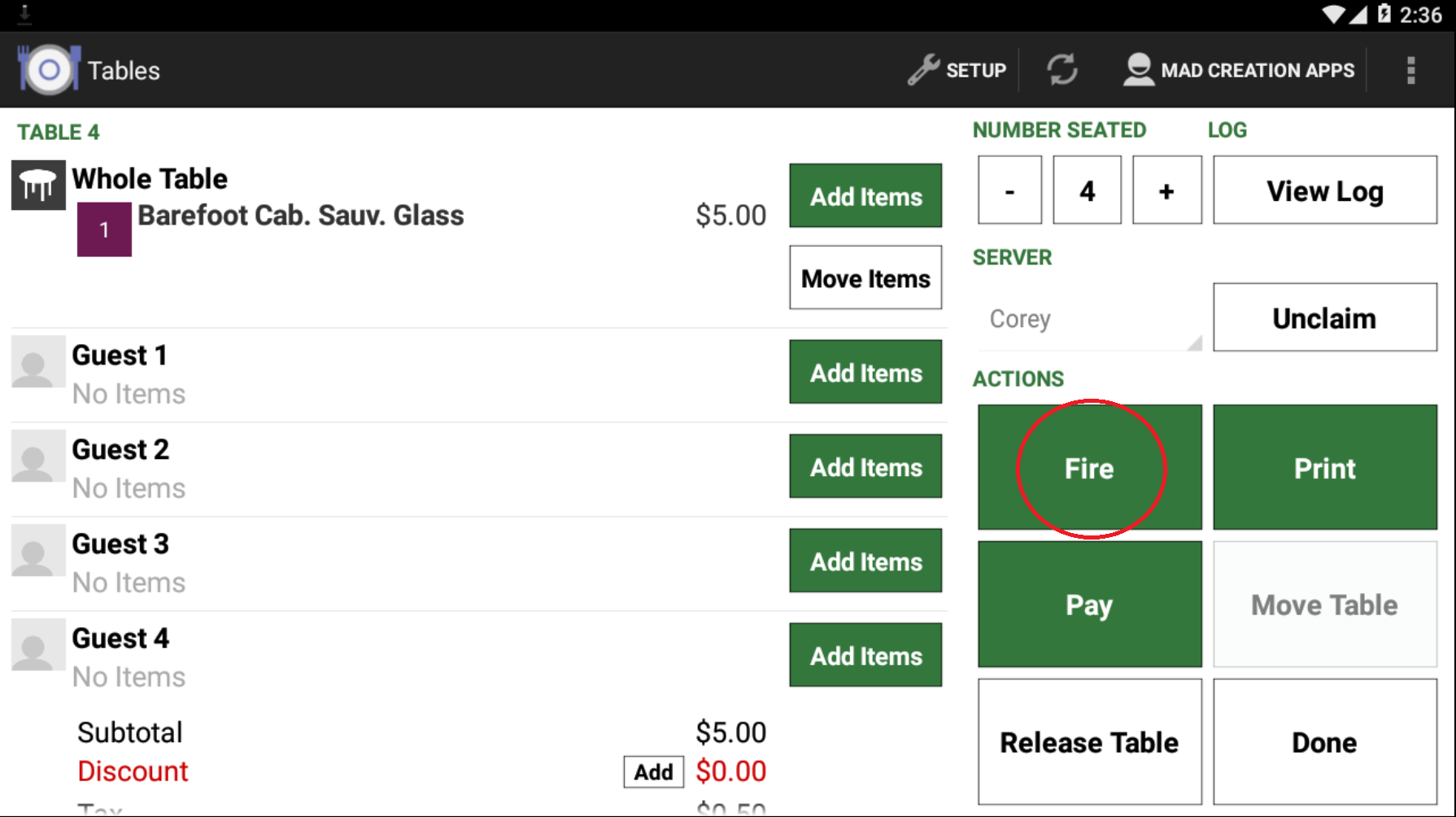
The link that she posted does not reference how to do what I asked, how to listen for the Fire Command on a web app (HTML, CSS, JS app). DoesDoes anyone know how where I could find documentation on how to listen for the fire command on a web application


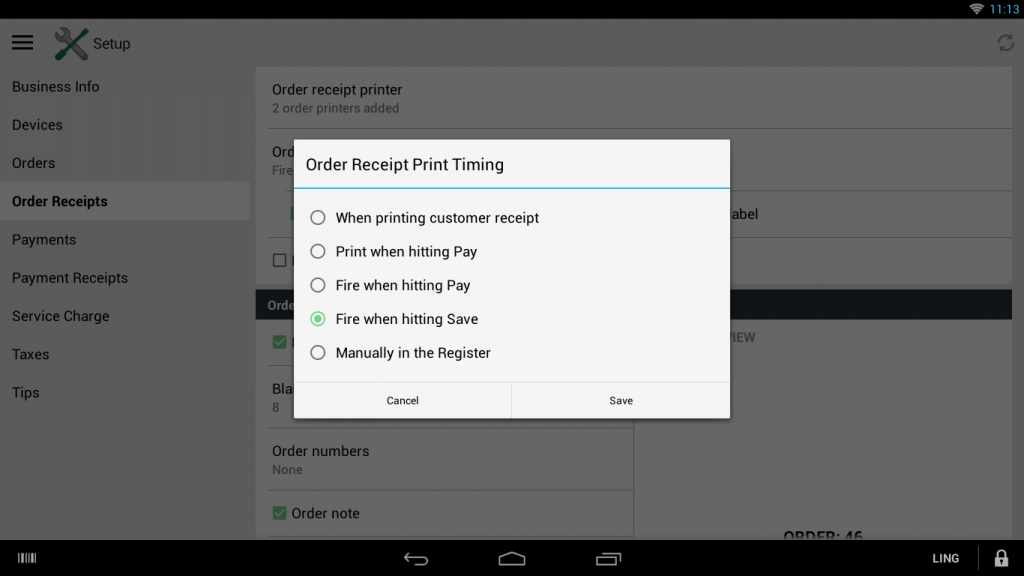
Your feature request for Order fired webhooks has been noted, and I will submit the request for you. In the meantime, the only workaround is to implement an Android app as I have mentioned.
That will not be necessary, as any new features rolled out by us will be announced by email announcements, and can be found here as well.
@Raymond Lee What is the likelihood that it will be done, because I am not the first person that was told that a feature request for this was added. Will I get an email confirming the feature request?
3 People are following this question.