Hi,
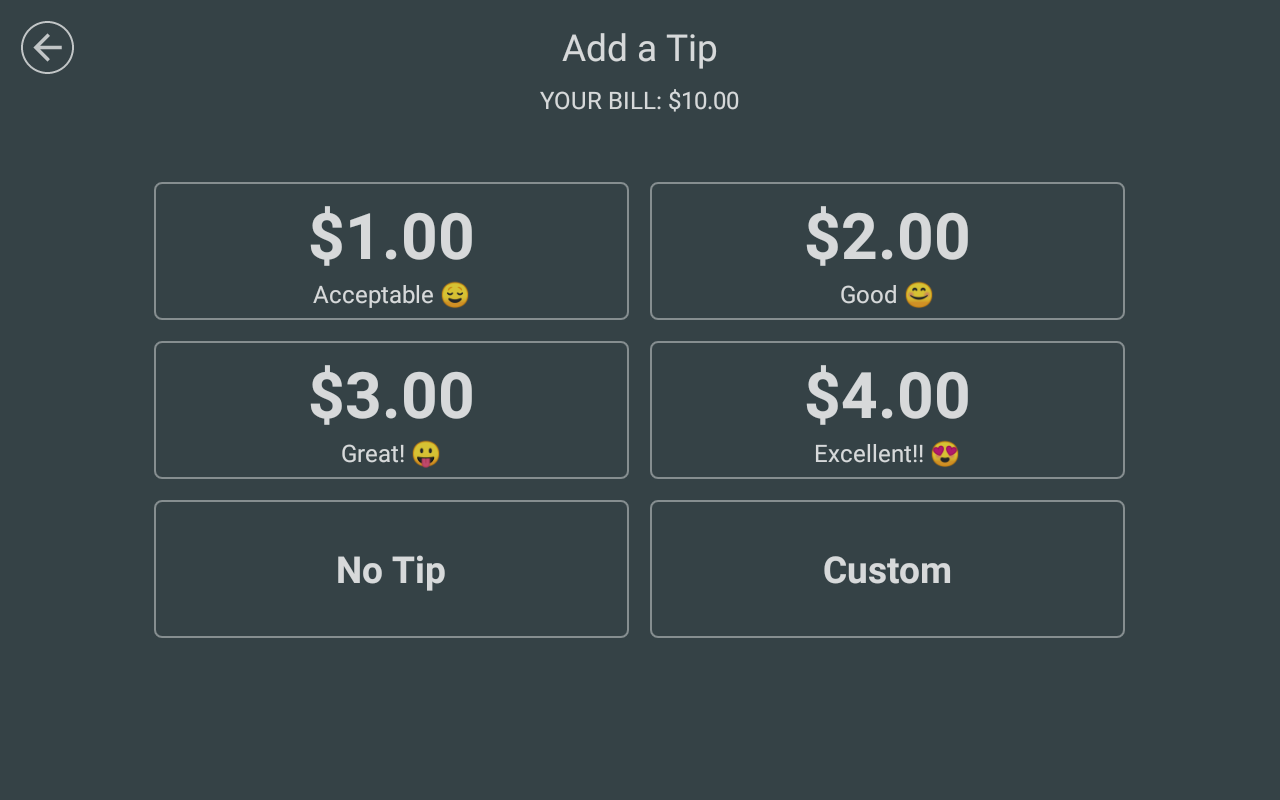
I would like to customize the Tips Screen UI (such as changing background color, font-size, adding company logo) of customer-facing display on Clover.
I read this article ( https://docs.clover.com/docs/using-per-transaction-settings )
But it's only have changing text message.
So, can I customize it?
- Home
- Anonymous
- Sign in
- Create
- Ask a question
- Post an idea
- Spaces
- App Market Developer Platform
- Clover GO
- Ecommerce API
- Help
- Ideas & Feedback
- Semi-Integration
- Explore
- Topics
- Questions
- Ideas
- Articles
question
Customize the Tips Screen UI (color, font size, logo) of customer-facing display on Clover
You can't customize the tip screen. What you could do is create a custom activity that would be installed on the Clover device and then start the activity from the Clover Connector. This is quite involved so I am not sure you want to go this route just to customize the screen.
Hi @David,
I'm interested in your way.
Can I create a new custom activity on the device and put a company logo on that screen?
Please give me some instructions.
Thank you very much!
Unfortunately, this is an involved process and we don't have a lot of documentation for it. You would need to build an app and get it approved. Your custom activity would look something like this (https://docs.clover.com/docs/using-customer-facing-platform, you can disregard the remote device connector stuff). You would then use the Clover Connector methods (startCustomActivity, sendMessageToActivity), etc. to interface with the activity.
1 Answer
·To make your presentation easy to read for people with different vision problems, choose fonts with good readability. The article best font for presentation suggests using sans-serif fonts, which are easier to read on screens. The font size should be at least 18–20 px, and for headings it can be larger. Dark text on a light background always looks clearer, and to avoid overloading it with information, divide blocks into short paragraphs and use bullets.
Write an Answer

Welcome to the
Clover Developer Community
question details
2 People are following this question.
