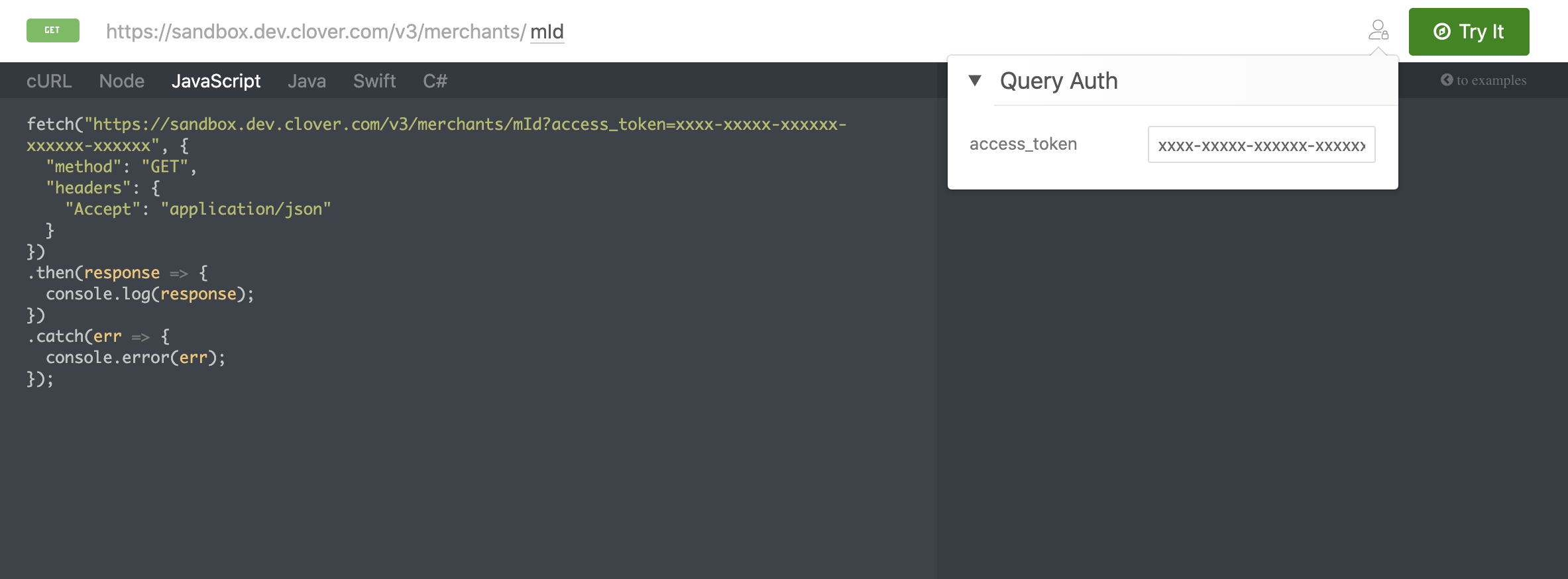
Hello to all, I'm currently testing some API keys I generated after making a sandbox developer account. I need these API tokens to work for Javascript, every time I copy and paste these tokens to the access_token filed like so:

I get a 401 Unauthorized error. It seems to me that the URL parsing is wrong, but I'm unsure as to how it should look like. I tried it in cURL personally changing a few things around and it worked.
This:
fetch("https://sandbox.dev.clover.com/v3/merchants/mId?access_token=xxxx-xxxxx-xxxxxx-xxxxxx-xxxxxx", {
"method": "GET",
"headers": {
"Accept": "application/json"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});
Seems wrong, can anybody advice on how it should be written, thanks in advance.

