$.ajax ({
url: "https://sandbox.dev.clover.com/v3/merchants/{MID}/orders/{ORDER-ID}",
type: "POST",
data: JSON.stringify({"state":"open"}),
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(){
alert("Order state updated to Open!");
}
});
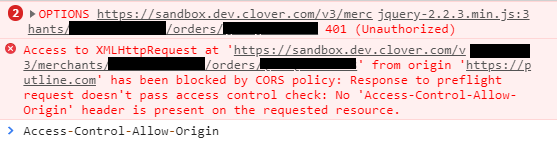
This error from Chrome browser

Its first time for me creating an app so I am wondering if there is a step I have to do in order to authorize requests coming from my website domain.
