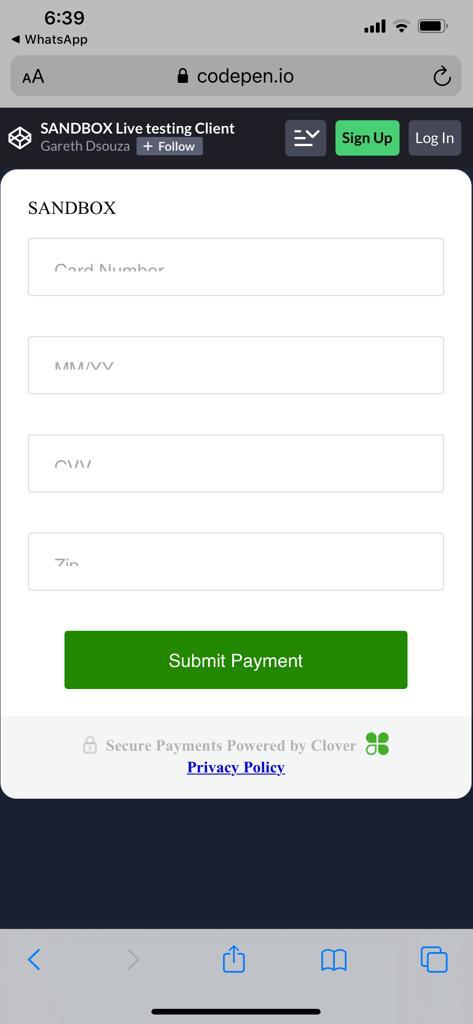
I have implemented clover hosted iframe application. It looks good on all browsers including android browser. The only problem I am facing in running on iphone browser. All credit card input fields appear truncated as shown in image below.
Also, here is the codepen example: https://codepen.io/gareth-dsouza/pen/MWKbWwv