Is ther eany way to remove the element listener for the iFrame SDK of Javascript?
Following this guide here: https://docs.clover.com/docs/using-the-clover-hosted-iframe
Then I found that there is no way to remove the event listener.
- Home
- Anonymous
- Sign in
- Create
- Ask a question
- Post an idea
- Spaces
- App Market Developer Platform
- Clover GO
- Ecommerce API
- Help
- Ideas & Feedback
- Semi-Integration
- Explore
- Topics
- Questions
- Ideas
- Articles
question
eCommerce iFrame Event Listener Issue On Single Page Application
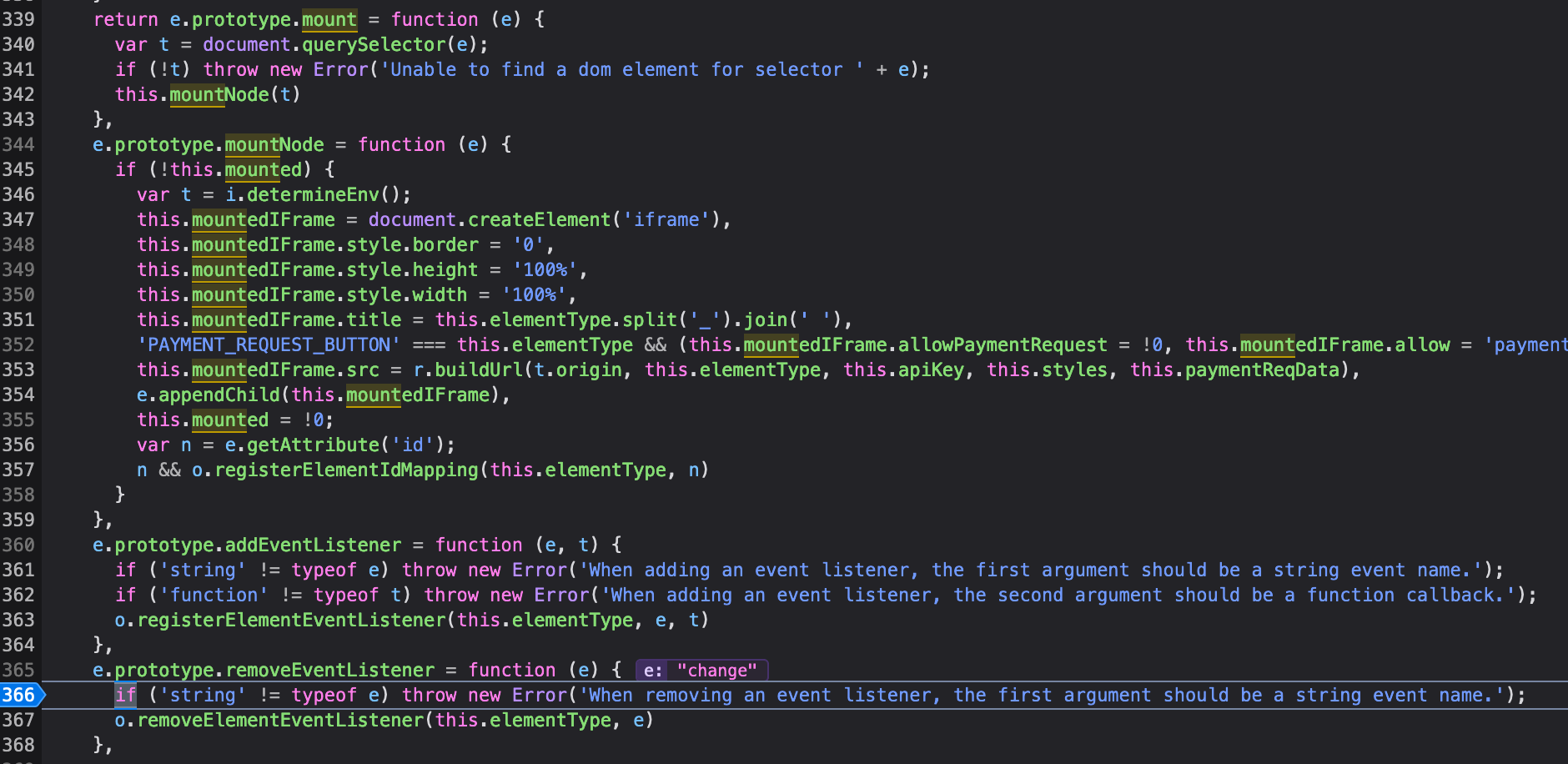
Those look like standard HTML element listeners to me - https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/removeEventListener. Am I missing something?
I debug the SDK and see it's entering the removeEventListener correctly.
But when switching page and enter the payment page again, there are multiple event listeners.
Oh we're using SPA.
We have another iFrame implemented using the same way and works fine.
I'll check deeper and see what's going on.
@
Still have no idea why the event listener not removed.
If you have a chance could you help to take a look please?
Here is the very simple example on Codesandbox:
https://codesandbox.io/s/testing-clover-iframe-zg6h4
You can navigate between page by clicking "Main Page" and "Go To Form"
How to replicate the issue:
1. Click "Go To Form"
2. Input anything in the "Card number" and observer the console, you should see only 1 log triggered when you input 1 character
3. Click "Main Page"
4. Click "Go To Form" again
5. Input anything in the "Card number" and you'll see the event triggered multiple times.
Note: please use Google Chrome
I don't know anything about Vue. This appears to be a problem with your app that has nothing to do with Clover and would be better suited in a Vue forum. If it does have something to do with Clover then please reproduce the problem in a simple manner without external frameworks and share your code.
0 Answers
Welcome to the
Clover Developer Community
question details
2 People are following this question.
