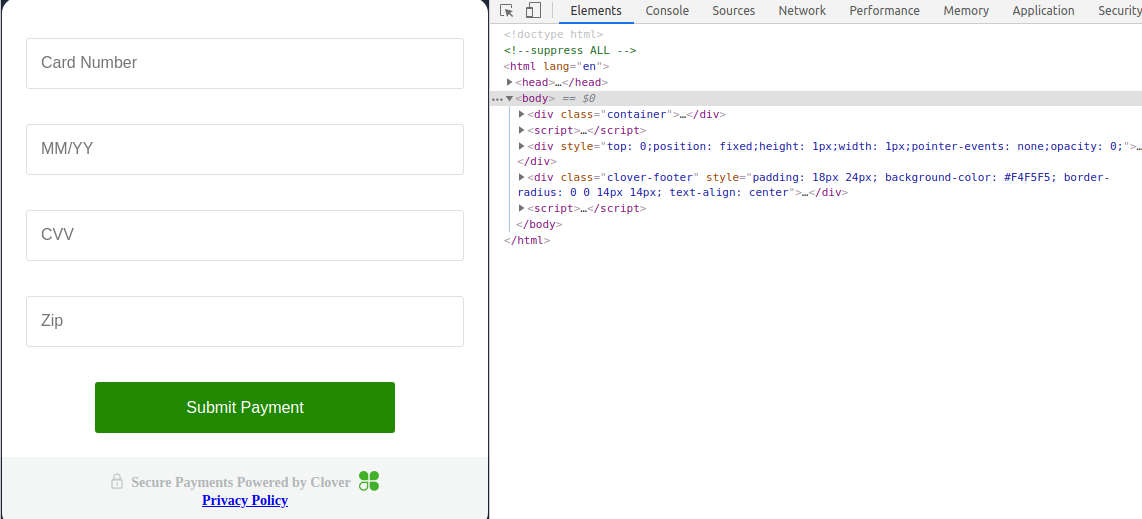
I've reviewed the section 'Customizing iframe elements with CSS' & made several unsuccessful attempts. Using the iframe codepen found here & see that it generates a footer (FYI you can only see div class="clover-footer" in the Elements tab of browser debug console). As per the screenshot below the footer is a separate element independent of the container & is set at the bottom of the html <body> element/tag.

However I'd like to move the clover footer inside the container because it overruns the site-wide footer already in place. The site uses html inheritance: a template layout.html contains the navbar, logo, site-wide footer, etc. & all pages in the site inherit layout.html. Now the clover footer is at the bottom instead of the site-wide footer. Is there any CSS tools/tricks to use because need to keep a consistent layout with the rest of the pages. All feedback, ideas, etc. is welcome...

