So I'm trying to make a basic eCommerce iframe integration with a WooCommerce website I'm working on. I've got through all of the steps for obtaining an access_token via Oauth. I've managed to start the iframe integration itself, but I'm having some problems...
1) When I run clover.elements() in my front end JS, I get the following console errors:
- Content Security Policy: The page’s settings blocked the loading of a resource at eval (“script-src”)
- Uncaught SyntaxError: JSON.parse: unexpected character at line 1 column 2 of the JSON data
These CSP issue above... I figured it was something on my end, but I searched the generated HTML for the page in question and there isn't even a CSP header present anywhere. Still might be my end... The second issue though looks to be some sort of formatting problem. It has a deeper trace but I omitted it for brevity.
Also, my other issue:
2) When I submit the form empty, I successfully get returned errors. If, however, I fill it out with card info, I get a 401 unauthorized response. I've ensured that I'm running "new Clover()" with my access_token obtained through Oauth on the server. I also have enabled eCommerce permissions, and read / write payment permissions for my app from the dashboard. Not sure why I'm getting an unauthorized response.
EDIT: MORE INFO BELOW...
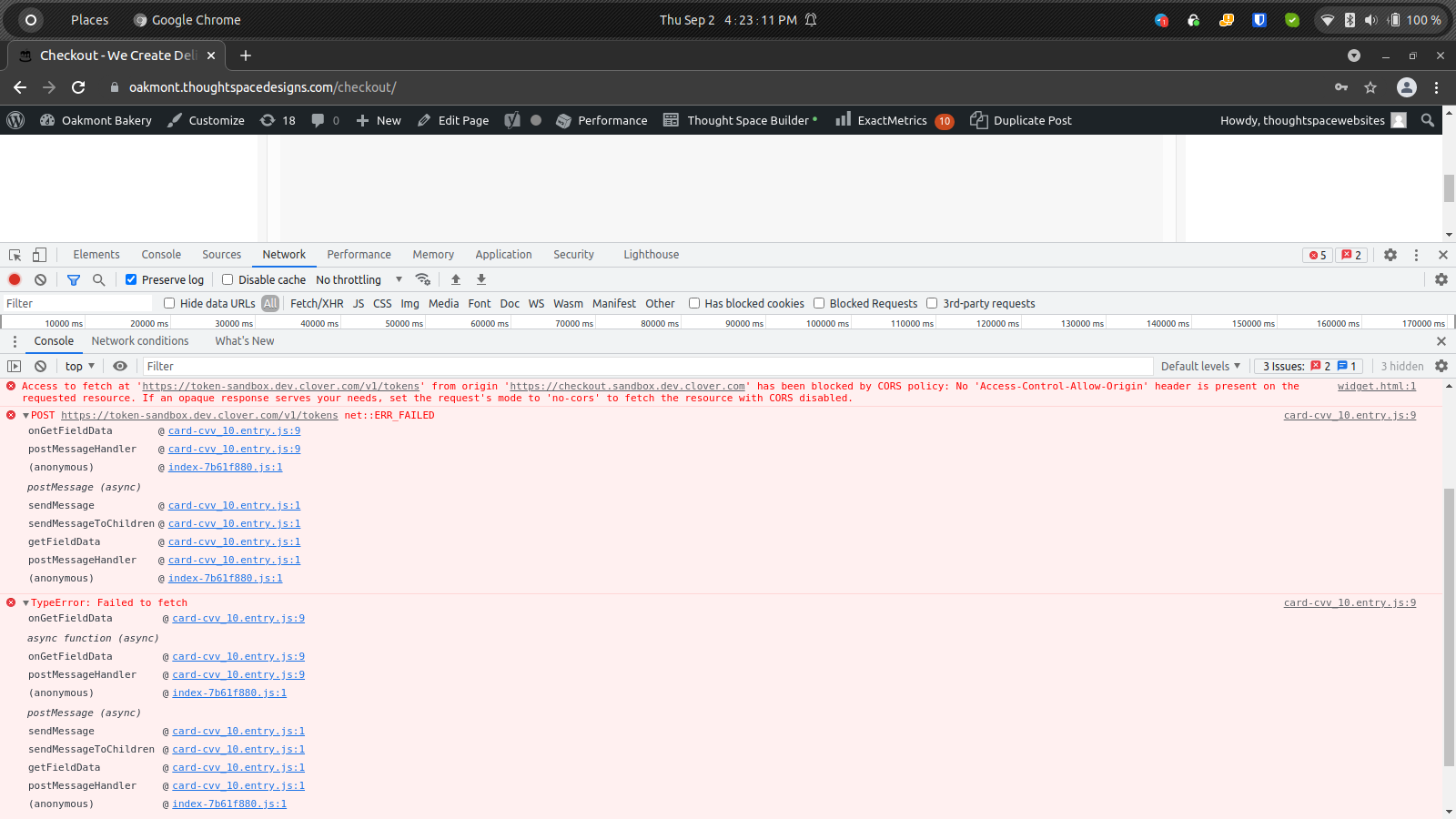
So I tested in Chrome, and I don't get the CSP issues at all. The only issues I get are when I go to process the card, and they seem pretty strange... Looks like the dev sandbox URL tries to access a "tokens" URL and fails because of CORS. Looks like that failure is happening outside of my control though...