Hi,
Passing from one field to the other using the keyboard requires two hit on the tab key. Is there a way to prevent this?
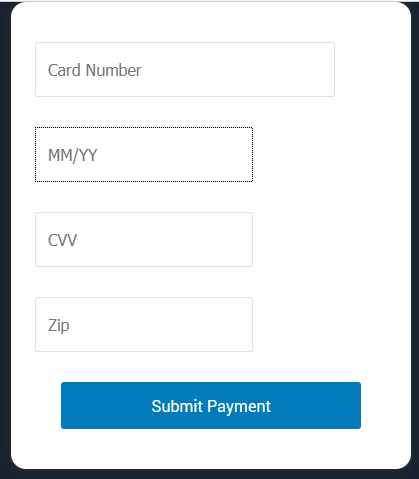
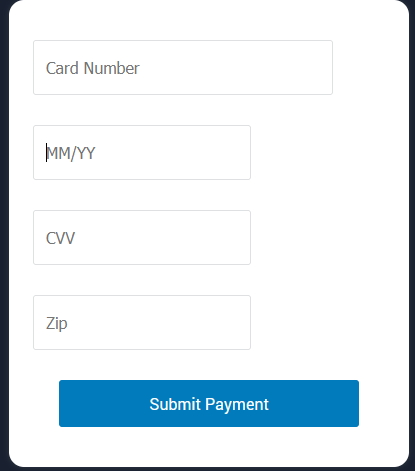
In the image below, I was in the credit card number field and then hit tab, we can see the focus is now around the expiration date (dashed border) instead of having the cursor inside the input.


This is pretty annoying.
My iframe is based on the code pen from this thread https://community.clover.com/questions/29906/failed-to-find-or-resize-iframe-in-clover-hosted-i.html.
Any idea?
Thanks

