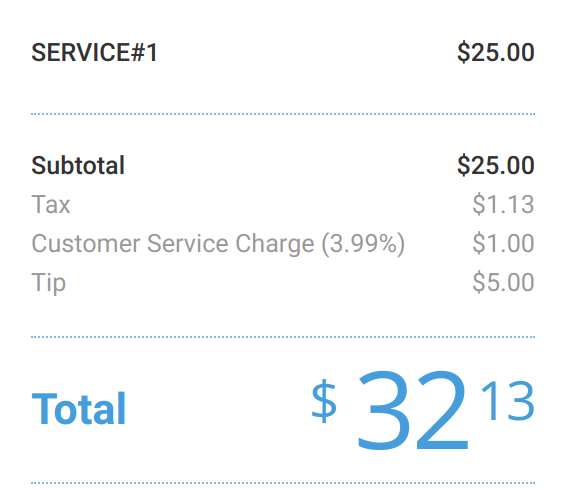
I retrieved Service Charge Id from https:// { {cloverServer}} /v3/merchants/{ {merchatId}}/default_service_charge?access_token= { {cloverApiToken}} and tried to populate `state` in `Register.js` with the following format
{
"id": "123ABC4D5SJR6",
"name": "Customer Service Charge",
"enabled": true,
"percentage": 3,
"percentageDecimal": 39900
}
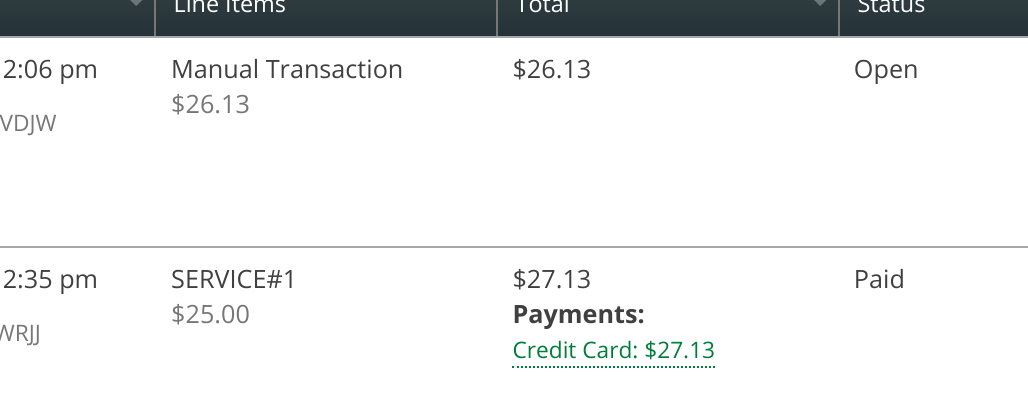
but still do not see service charge on the screen in Cloud Pay Display Application What is the correct way of adding Service charge to order so it can be seen in the order and on the screen alongside tax and items?