- Home
- Anonymous
- Sign in
- Create
- Ask a question
- Post an idea
- Spaces
- App Market Developer Platform
- Clover GO
- Ecommerce API
- Help
- Ideas & Feedback
- Semi-Integration
- Explore
- Topics
- Questions
- Ideas
- Articles
question
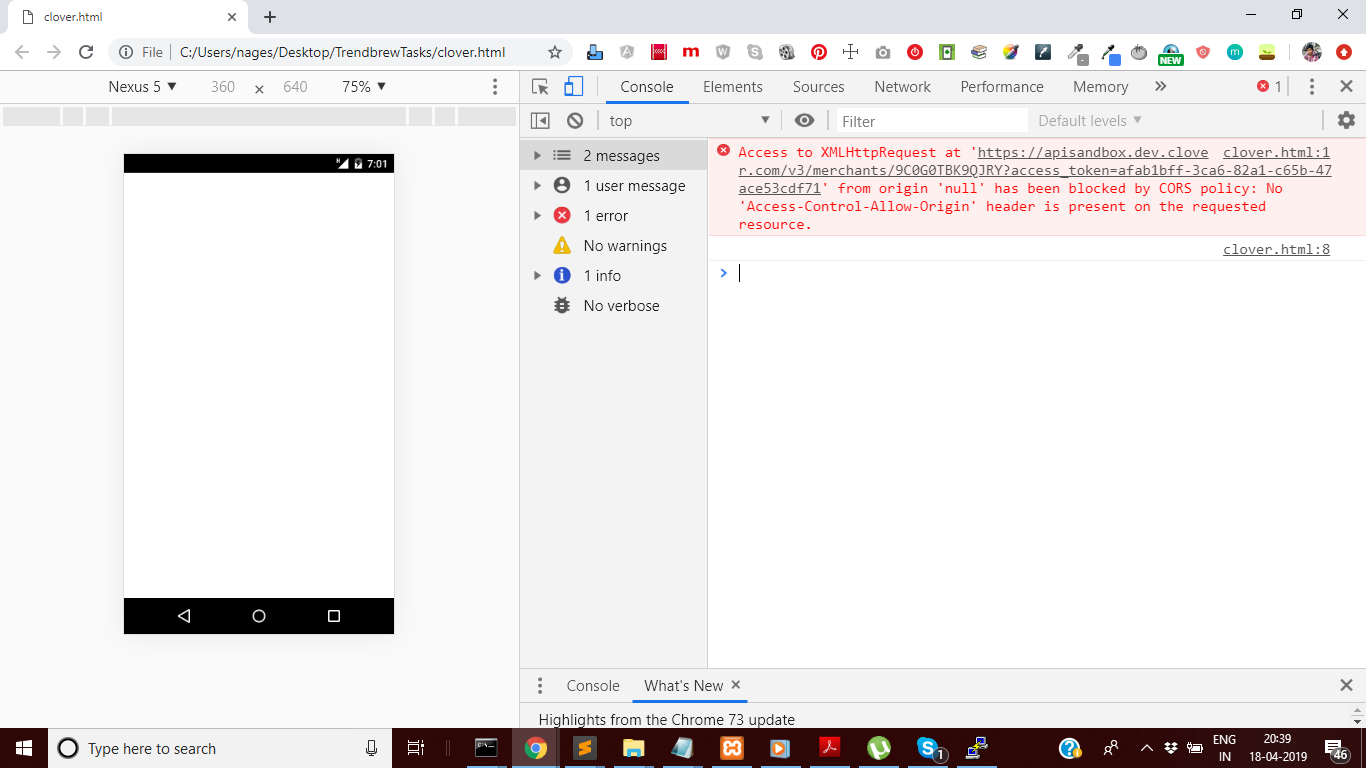
Unable to access clover apis from front end angular js web application getting CORS Issue
so unable access the clover api's
getting cors issue
please provide the solution to access the services
Hi @nagesh, in order to provide you with a complete answer, we'll need some extra information. For instance, we'll need a code snippet, what you expect the snippet to do and the full error message in question. Please see our Guide to Asking Questions for more detail.
Hi thanks for the response <br>am trying to run the below code from front end with out using any backend server<br>getting CORS issue <br><br>

var data = null;
var xhr = new XMLHttpRequest();
xhr.addEventListener("readystatechange", function () {
if (this.readyState === this.DONE) {
console.log(this.responseText);
}
});
xhr.open("GET", "https://apisandbox.dev.clover.com/v3/merchants/9C0G0TBK9QJRY?access_token=REDACTED");
xhr.setRequestHeader("accept", "application/json");
xhr.send(data);
Did you check this URL using e.g. Postman or curl? Does it work? (they do not implement the same origin policy like browsers). BTW: you should not post sensitive data like access tokens in this forum
Yes I tried in Postman and it works. You are right..shouldnt be posting sensitive token data..apologies. Coming back to original question, how or what should I do to invoke clover api directly from UI without getting CORS issue. Please help! Thanks in Advance!!
Waiting for your response!
1 Answer
In order to make REST API calls from your client-side app, please verify that you have specified the Site URL and CORS Domain for your app in the Developer Dashboard (Settings > Web Configuration).
Additionally, I noticed in your attached screenshot that your app is just an HTML file, have you tried serving the HTML using a local web server? How are you retrieving the access token?
Welcome to the
Clover Developer Community
question details
2 People are following this question.
