Using Hosted Checkout, the tax not displaying on the Hosted Checkout form.
- Home
- Anonymous
- Sign in
- Create
- Ask a question
- Post an idea
- Spaces
- App Market Developer Platform
- Clover GO
- Ecommerce API
- Help
- Ideas & Feedback
- Semi-Integration
- Explore
- Topics
- Questions
- Ideas
- Articles
question
1 Answer
·Per the docs - https://docs.clover.com/docs/making-a-checkout-request#adding-taxes-to-transactions in order for tax to work, the tax you are passing must exist for the merchant.
Here is the JSON I am sending:
{ "customer" : { "email": "doranhandman@gmail.com", "firstName" : "DORAN", "lastName": "HANDMAN", "phoneNumber": "7203233935" }, "shoppingCart" : { "lineItems": [ { "note": "4-Pack Easter Chick Cupcakes", "name": "Easter Chick Cupcake", "unitQty": 1, "price": 2198, "tax_rates": [ { "name": "CO state tax", "rate": 8.06 } ] }, { "note": "4-pack Easter Nest Coconut Cupcakes", "name": "Easter Nest Coconut Cupcake", "unitQty": 1, "price": 2198, "tax_rates": [ { "name": "CO state tax", "rate": 8.06 } ] }, { "note": "", "name": "Cupcakes TR assorted 6 Pack", "unitQty": 1, "price": 3198, "tax_rates": [ { "name": "CO state tax", "rate": 8.06 } ] } ] } }
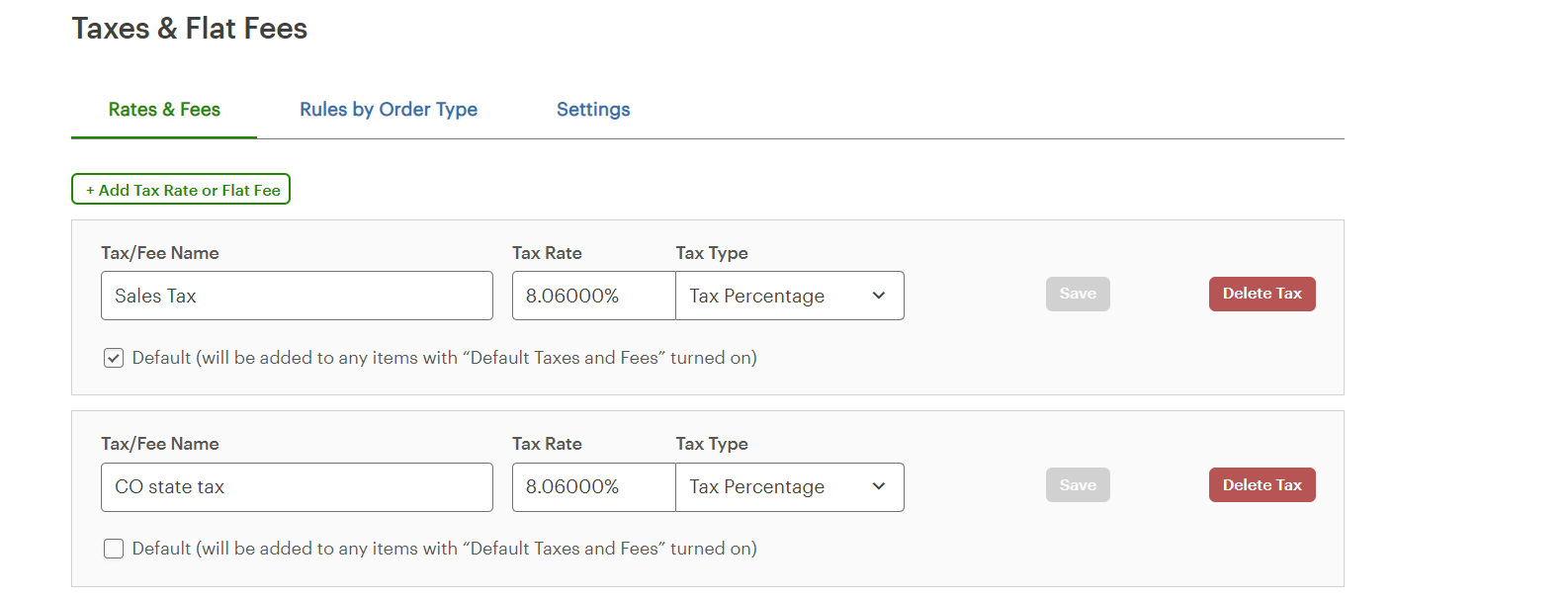
You need to create a tax rate for your merchant, that matches the tax rate you are passing in the request. That can either be done in the merchant's dashboard via setup or via the API.
Hi David this is the JSON currently sending, also find attached dashboard pic:
{ "customer" : { "email": "doranhandman@gmail.com", "firstName" : "DORAN", "lastName": "HANDMAN", "phoneNumber": "7203233935" }, "shoppingCart" : { "lineItems": [ { "note": "4-Pack Easter Chick Cupcakes", "name": "Easter Chick Cupcake", "unitQty": 1, "price": 2198, "tax_rates": [ { "name": "CO state tax", "rate": 8.06000 } ] }, { "note": "4-pack Easter Nest Coconut Cupcakes", "name": "Easter Nest Coconut Cupcake", "unitQty": 1, "price": 2198, "tax_rates": [ { "name": "CO state tax", "rate": 8.06000 } ] }, { "note": "", "name": "Cupcakes TR assorted 6 Pack", "unitQty": 1, "price": 3198, "tax_rates": [ { "name": "CO state tax", "rate": 8.06000 } ] } ] } }

Write an Answer

Welcome to the
Clover Developer Community
question details
1 Person is following this question.
